WordPress Theme Customization Tutorial
How to customize themes in WordPress
From the admin panel of your WordPress you can customize various things related to your theme: its widgets and menus, the site title and tagline, the background color, the header image, etc. The available options and the extent to which you can customize your theme depend on the particular theme. Some themes provide you with options to change only the widgets, menus, site title and tagline, while others may have many more customizable options.
Of course, you can modify anything associated with your theme by modifying the code of its files, but this is not the subject of this tutorial. Here we'll only go over the possibilities of customizing your theme through the available options in the admin panel. As an example we'll use the theme Twenty Thirteen which is one of the default themes that comes prepackaged with WordPress.
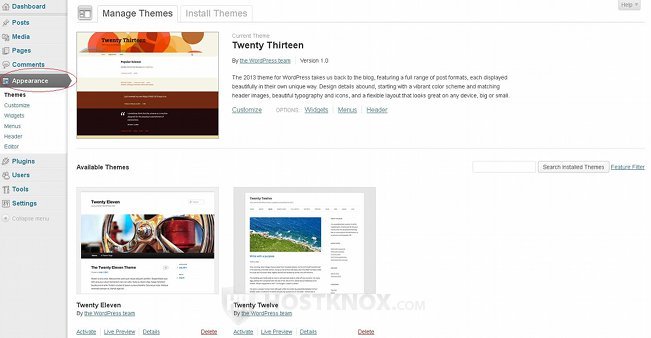
To install, manage and customize your themes, after you log in to the admin panel of your WordPress click on the Appearance button on the left. This will display the currently active theme, as well as the other themes that you've installed but are currently inactive:

If you need more information on installing themes, check out the tutorial on how to install themes in WordPress.
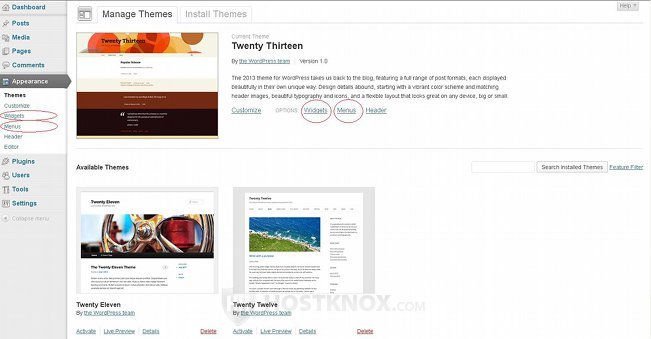
You can customize the active theme. It's listed at the top of the page and under its name and description you'll see some buttons: Customize, Widgets, Menus etc. The same buttons are also present as sub-menus of the Appearance menu on the left. At the very least your theme should allow you to manage its widgets and menus. To manage the widgets and menus of the theme click on the respective button either in the panel on the left or under the description of the theme:

For more information on widgets and menus read the tutorials on how to manage widgets in WordPress and on how to manage menus in WordPress.
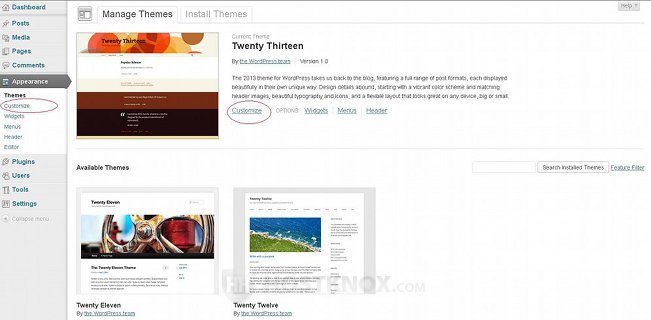
There should also be a Customize button that will display various options (the available options depend on the particular theme). With the help of that button you should be able at least to change the site title and tagline that are displayed on the frontend of your site. Click on one of the two Customize buttons to view and configure the available options:

This will open a different screen. On the right side of the screen you'll see displayed the frontend of your site, and on the left you'll see some expandable panels with options. To expand a panel and configure the options that it contains click on the small arrow that's next to the name of the panel. For example, when you expand the panel Site Title & Tagline you'll be able to change or delete the site title and/or the tagline by using the respective options:

When you make a change you'll immediately be able to see on the right side how it will look on the frontend once the change is saved.
As we mentioned, the available options depend on the particular theme. The site title and tagline are very basic options that can be configured with pretty much every theme.
From the Navigation panel you can replace the basic navigation menu of the theme with a custom one that you have created:

This is another option that's usually available with most themes. You can create custom menus and replace the default theme menu(s) from the main area for managing the menus of your themes. To go there just go back to the dashboard and go to Appearance menu>Menus sub-menu. For more details read the tutorial on how to manage menus in WordPress.
Another of the panels that's also common for most themes is labeled Static Front Page:

With the help of the options contained in that panel you can set a static page to be the homepage of your site. By default, the homepage is a list of the most recent posts. If you want to, you can set one of the static pages that you've created to be the homepage. To do this just mark the radio button A static page and use the drop-down menu that appears to select the page.
The other panels with settings that area available when you click on the Customize button depend on the theme. In our example, there's one labeled Colors from which the color of the site title and tagline can be changed, and there's another panel labeled Header Image from which the header image can be changed with a previously uploaded image. Other themes may provide panels with other settings (e.g. for changing the background color).
If you make any changes, don't forget to click on the Save & Publish button in the upper left corner.
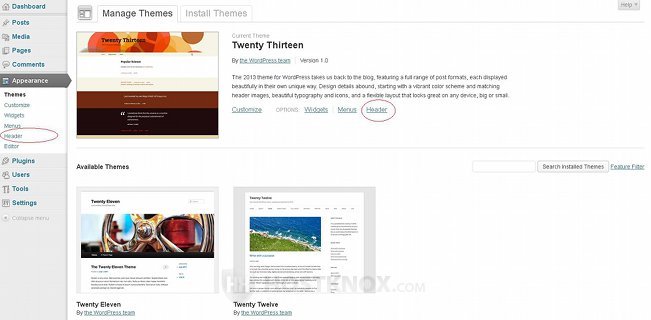
Note that the options that can be configured from the Customize screen are not necessarily all the customizable options that the theme offers. Go back to the dashboard and go back to the Appearance menu on the left to see if there's anything else that can be customized. The available options will be listed as sub-menus of the Appearance menu on the left and also under the current theme on the right. In our example the theme has more options for customizing the header:

Clicking on the particular button will display the available options. In our example, we can modify the header. There are options for uploading a custom image from the local computer and set it as the default header image, for removing the header image, for restoring the original one, for removing the header text (site title and tagline) and changing the color of that text:

If you make any changes don't forget to click on the Save Changes button at the bottom of the page.
Although many themes don't offer a lot of options for customizations that can be performed from the admin panel most offer at least some settings that can be configured, and there are some that are highly customizable. In any case, before you make a modification to the code of your theme's files you should check in the admin panel whether the theme offers options for that particular customization.