WordPress Child Theme Tutorial
How to create a WordPress child theme
Creating a child theme is a useful way to make modifications to a theme without really modifying the theme itself, and thus keep the changes safe from overwriting when the theme is updated.
A child theme uses all the functions of the parent theme, and in addition you can customize the theme without changing the code of the parent theme because all the changes are made to the child theme.
You can use a child theme to make a few modifications to a particular theme, or you can customize it to the point where it looks nothing like the parent theme. In both cases you don't have to worry that the modifications will be lost when the theme is updated.
Let's say you want to make a child theme of the theme Twenty Ten (the default WordPress theme). The first thing you need to do is create a separate directory for the child theme inside the themes folder. If you have uploaded WordPress in a folder called wordpress, the path to the themes directory on your HostKnox account would be public_html/wordpress/wp-content/themes.
In that directory you already have the Twenty Ten theme folder (public_html/wordpress/wp-content/themes/twentyten). Don't make any changes to the files in it. This is your parent theme. So inside the themes directory make a new folder for your child theme. You can name it anything you like, for example twentyten_offspring. Now, inside the themes directory you have separate folders for the parent and child themes.
You can create this new folder with the HostKnox control panel, an FTP client (e.g. FileZilla) or through SSH.
The next thing you have to do is to put a file called style.css in the folder for your child theme (twentyten_offspring). This is the basic and the only required file for your child theme to function, although you can put any other file used in WordPress themes (functions.php, index.php, footer.php, etc.). You can create and edit a style.css file directly in the child theme's folder using the HostKnox control panel, or you can create the file with a text editor (e.g. Notepad) and upload it with an FTP client.
Next you need to add a header in your new, empty style.css file. Here is some sample text that you can add:
/* Theme Name: Twenty Ten Offspring Theme URI: http://yourtheme.com/ Description: something Author: your name Author URI: http://yourdomain.com/ Template: twentyten Version: 1.0 */
The only required fields here are for Theme Name and Template. For Template you have to write the name of the directory of the parent theme as it is in the themes folder on your hosting account. So in our example it's twentyten. For Theme Name just write the name of your child theme (e.g. Twenty Ten Offspring). All the rest are optional and you don't have to type anything there.
The style.css file for your child theme replaces the one for the parent theme, and right now, except for the header information, your file is blank, which means that you'll have to import the information from the parent style.css file to your new one. In this way your child theme will look like the parent one. After that you can make all the modifications that you want in the child style.css file.
You are not really obliged to import the parent style.css file, but otherwise you'll have to create the whole file yourself. To import the style.css file of the parent theme you have to add the following import command to your new style.css file:
@import url("../twentyten/style.css");
This is the path to the style.css file of the parent theme (/twentyten/style.css) and will work for the example we've used so far. You have to put this command first thing after the header. There shouldn't be anything else between the header and the import line. So your new style.css file so far would look like this:
/*
Theme Name: Twenty Ten Offspring
Theme URI: http://yourtheme.com/
Description: something
Author: your name
Author URI: http://yourdomain.com/
Template: twentyten
Version: 1.0
*/
@import url("../twentyten/style.css");
If you save the style.css file in your child theme's folder (twentyten_offspring) right now, the theme will look like the original parent theme. Any change that you want to make should be added below the import rule. It will overwrite the same element in the parent style.css file and the change will be displayed on your home page. Don't forget that you have to switch the default theme to your new child theme from the Dashboard.
Here is an example of a minor modification. Let's say that you want to change the color of the background from light gray to a light green shade. You can find the code for the background in the parent style.css file (or you can find it by using some convenient tool like the Firebug extension for Mozilla Firefox):
body {
background: #f1f1f1;
}
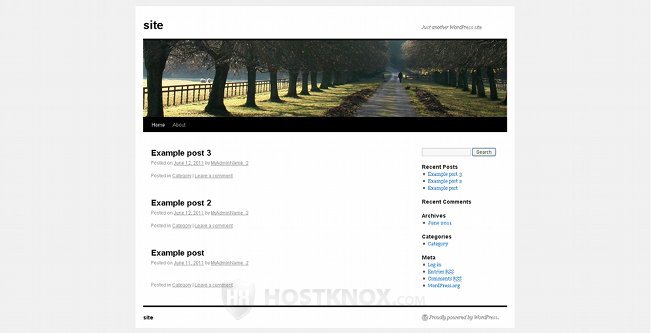
And that's how the default background color looks on your home page:

In your child style.css file you can put the same code changing the color value for the light gray (#f1f1f1) with another value for light green (#f1ffd4, for example). So the style.css file in your child theme would look like this:
/*
Theme Name: Twenty Ten Offspring
Theme URI: http://yourtheme.com/
Description: something
Author: your name
Author URI: http://yourdomain.com/
Template: twentyten
Version: 1.0
*/
@import url("../twentyten/style.css");
body {
background: #f1ffd4;
}
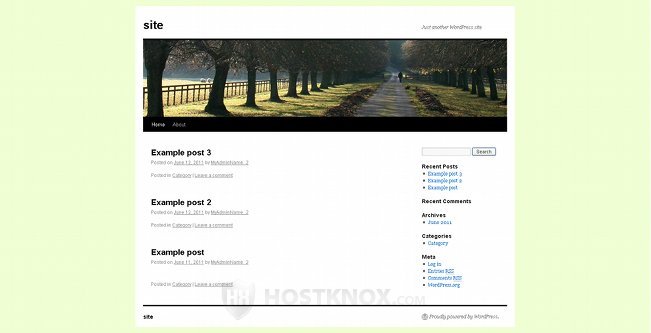
And the new background color would look like this on your home page:

That's just one example of a small modification.
Of course, to make any modifications it's useful to have some basic knowledge of CSS and HTML, but even if you don't, you can still create and use a child theme in case at a certain point you decide to make some changes.
As it was already mentioned the style.css file is the only thing you need for your child theme to work, but you can also put template files (index.php, footer.php, comments.php, etc.) in the folder for your child theme. They also act in the same way as style.css, meaning that they overwrite the parent theme's files with the same names. The only exception is functions.php which acts together with the functions.php file of the parent theme (instead of overwriting it). This means that the commands in both the child and in the parent functions.php files will be executed, without the need to import anything.