PrestaShop 1.4 Header Logo Tutorial
How to change or remove the header logo in PrestaShop
In this tutorial we'll show you how to remove or change the default PrestaShop header logo.
In the default prestashop theme that comes prepackaged with the application the header logo is in the upper left corner of the store's frontend and it reads Prestashop The Best E-Commerce Experience.

It has dimensions of 224 x 73 pixels, so if you're changing the logo for that theme, you should resize the new logo to the same dimensions before you upload it.
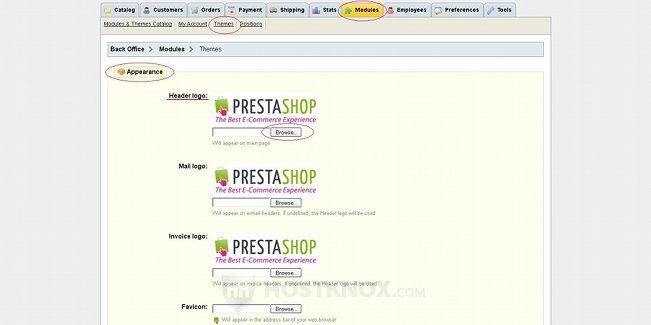
You can change the default PrestaShop header logo from the backend of your store. After you log in click on the Modules tab and then on the Themes sub-tab. On the page that opens you'll see the header logo in the Appearance section. Under the header logo image there's a Browse button:

Click on it, locate the new logo image on your local computer, and then click on the Save button that's at the bottom of the Appearance section on the Themes sub-tab page. On the Themes sub-tab page of your store's backend you can also change the email and invoice logos. If you don't upload separate email and invoice logos, the header logo will be used.
If you don't want to have a logo on the frontend of your store, you can remove it altogether. Here we'll use as an example the default prestashop theme.
One thing you can do to remove the header logo is to delete the logo image. Assuming your store is installed in a folder called prestashop in the root public_html directory on your account, the path to the image would be public_html/prestashop/img/logo.jpg. When you delete the image, however, the name of your store will appear in its place on the frontend, and it will still be a link to the homepage of your store.
You can also remove the header logo by commenting out some code. The file that you need is called header.tpl and it's located in the folder for the particular theme. If we use the above example of the location of the application on your PrestaShop hosting account, the path to the file (for the default prestashop theme) would be public_html/prestashop/themes/prestashop/header.tpl. You have to comment out the following code:
<a id="header_logo" href="{$link->getPageLink('index.php')}"
title="{$shop_name|escape:'htmlall':'UTF-8'}">
<img class="logo" src="{$img_ps_dir}logo.jpg?
{$img_update_time}" alt="{$shop_name|escape:'htmlall':'UTF-8'}"
{if $logo_image_width}width="{$logo_image_width}"{/if}
{if $logo_image_height}height="{$logo_image_height}" {/if} />
</a>
To comment it out means to put an exclamation mark and two hyphens after the first bracket (e.g. <!--a id...) and two hyphens before the last bracket (e.g. </a-->). You can edit the file and comment out the code from the Files section of the HostKnox control panel. When you comment out this code the logo and the link to the homepage will be removed. The other header elements displayed on the frontend of your store (e.g. currency block, search block, etc.) will move slightly to the left.
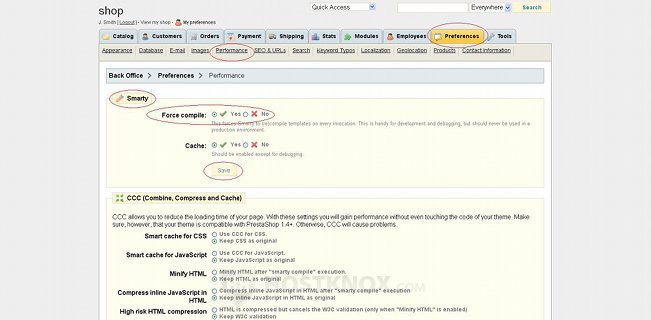
When you make such changes to the code of templates, in order to be able to see the results immediately on the frontend of your store (after you refresh it), you should enable the force compile option. To do this go to the backend of your store, click on the Preferences tab and then on the Performance sub-tab. The first section on that page is called Smarty. In that section mark the Yes button for the option Force compile and click on Save:

After you're done with all the testing and changes, you can disable the force compile option.
Another thing you can do to remove the header logo, or in this case to make it invisible, is to change the default image with a blank white image; this will work if the background is white, which is the case with the default theme. This is done in the same way as changing the logo with any other image, except that the image is just a plain white image with the same dimensions as the original logo. In this way the other header elements won't move to the left, and the logo won't be visible; the link to the homepage will still be there, however. You can change the logo image from the backend of your store as shown above.
You can remove the header logo link without removing the logo image itself. You can do this by commenting out the first part of the code shown above in the same header.tpl file of the particular theme.
If we use the above example of the location of the PrestaShop installation on your hosting account, the the path to the header.tpl file would be the same: public_html/prestashop/themes/prestashop/header.tpl. Comment out the following code:
<a id="header_logo" href="{$link->getPageLink('index.php')}"
title="{$shop_name|escape:'htmlall':'UTF-8'}">
After you comment it out the logo will remain on the frontend of your store, but it will no longer be a link to the homepage.
Keep in mind that changes to the code of theme files will be overwritten during an upgrade of that theme, or, in the case of the default prestashop theme, during an update of the PrestaShop application. You can either keep track of all the modifications and make them again after an update, or you can create a child theme and make the modifications to that theme. For more information on this read the article on creating child themes in PrestaShop.