PrestaShop 1.5/1.6 Product Customizations Tutorial
How to add and manage product customizations in PrestaShop 1.5-1.6
In PrestaShop you can allow customers to customize products. You can give them the opportunity to upload one or more images and to type some text. They can do this on the product's page on the frontend. Product customizations can be enabled per product from the settings of the particular product.
In this way you can offer products that customers can personalize. This can be useful in different situations and it also depends on the type of product. For example, you can sell t-shirts that customers can customize by sending you an image or some text that you can stamp on the t-shirt.
Product customizations can be added and managed from the form for adding/editing products in the admin panel.
For some general information on adding and managing products check out the tutorial on how to add and manage products in PrestaShop.
In this tutorial we'll show you:
- how to add customizations to products
- how customers can customize products using the options on the frontend
- how to view and manage images and texts uploaded by customers for customizing products
- links to other tutorials and articles on managing products
In this tutorial we've used as a basic example PrestaShop 1.6. The screenshots are also from that PrestaShop version. Although the design of the admin panel is different than that of PrestaShop 1.5 the options related to product customizations are practically the same in both versions. If there are some differences we'll make notes about that in the tutorial.
Add Product Customizations
You can add fields for customizing a product when adding or editing that product. These fields can then be used by customers on the product's page on the frontend.
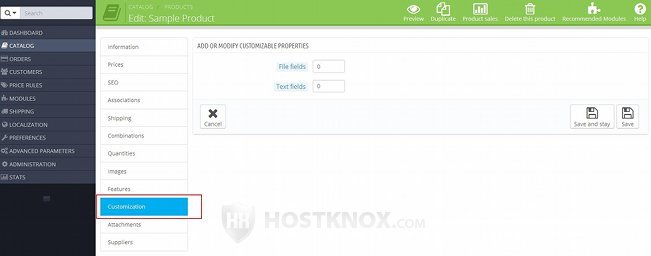
So to add such fields, log into the admin panel, go to Catalog menu>Products sub-menu and edit the product that you want (or add a new one, whichever the case may be). On the form for adding/editing products there's a Customization tab on the left. Click on it to view and configure the options for enabling customizations for the product:

On the page that opens there are a couple of options:
- File fields - with this option you can enable file uploads. To be more precise, the files that customers will be allowed to upload are images in the formats JPEG/JPG, PNG and GIF. The number that you put here corresponds to the number of fields that will be shown on the product page on the frontend. Each field can be used to upload a single image. So, for example, if you put 2 for File fields, two fields will be available on the product page on the frontend and customers will be able to upload a total of two images (one per field).
By default, the allowed size of each image that customers can upload is around 8 megabytes. If the image is bigger, the customer will not be allowed to upload it and will receive an error message informing them that the image is too big and what the allowed size is. You can increase or decrease the allowed size of images uploaded by customers. To do this, go to Preferences menu>Images sub-menu in the admin panel and configure the option Maximum size of product pictures. - Text fields - the same things apply to this option. The difference is that this one is for including text fields on the product's page on the frontend. So if you put 1 for Text fields, one text area will be shown on the page of the product on the frontend. Customers can use it to type some text.
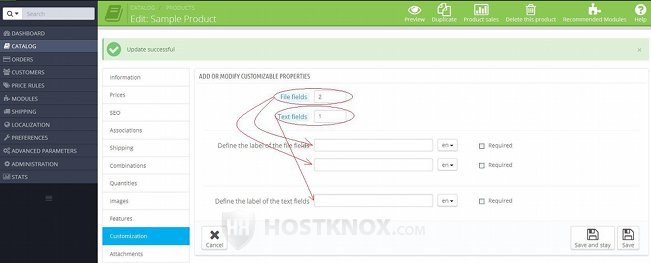
After you type numbers in one or both fields click on the Save and stay button. This will display some additional options underneath. For each file and text field that you add you can specify a label to be shown on the frontend, and you can make the field a required one:

On our example screenshot we have added two file fields and one text field, so there's a total of three options for labels: two for the file fields and one for the text field. In addition to this there's a checkbox Required for each field. It's unmarked by default.
If you want some information or any explanations to be shown on the frontend for a field, type them in the option for the label of the particular field. If you don't type a label for a file field, a default label is shown on the frontend (e.g. Please select an image file from your local computer). In case you want a field to be a required one mark its Required checkbox. This means that customers will not be able to add the product to the cart unless they configure the option.
If you make any changes to these options, click on the Save and stay or on the Save button.
Product Customization Options on the Frontend
If you add customization fields for a product they are shown on the page of the product on the frontend. Any customer can use them to upload an image(s) and/or type some text. These customizations are saved with the order and they can then be viewed and managed from the admin panel.
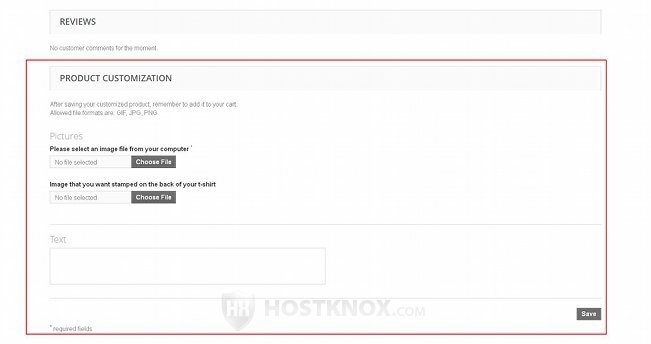
The customization options have a separate section on the product page on the frontend:

The exact layout, of course, depends on the particular theme. Our example is from the default theme that comes with PrestaShop 1.6. In that section are listed all the customization fields that you have added for the particular product from the backend (from the Customization tab on the product form). If you have made a field required, it will be marked with an asterisk (*).
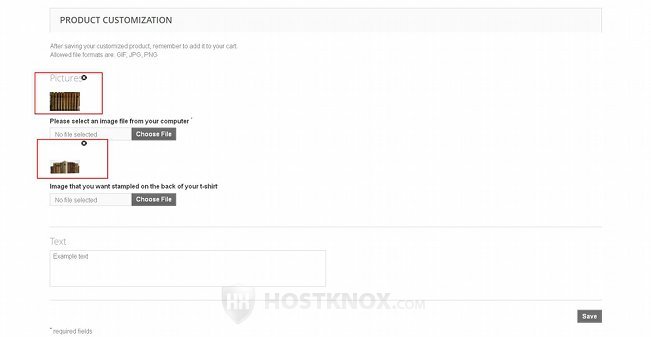
To upload an image, the customer has to click on the button next to the field and use the pop-out window to select an image from their local computer. As we mentioned, each field can be used to upload one image. If you have provided a text field, the customer only has to type the text in the text area. After they are done they have to click on the Save button that's under the fields. The image will be uploaded and a small copy will be shown just above the field:

If the customer wants to remove an image, they can do this by clicking on the X symbol that's above the image.
After the order is placed the customizations will be attached to the order and administrators can view them using the order options in the admin panel.
View and Manage Images and Texts Uploaded by Customers
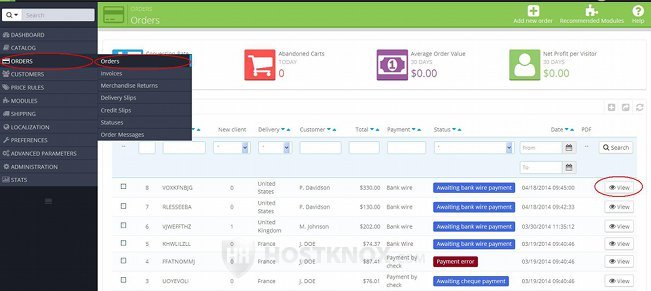
After a customer orders a product with customizations the images uploaded for the product and/or the text can be viewed from the options of the particular order. To do this, in the admin panel go to Orders menu>Orders sub-menu. In the table with the orders on the page that opens click on the View button for the particular order:

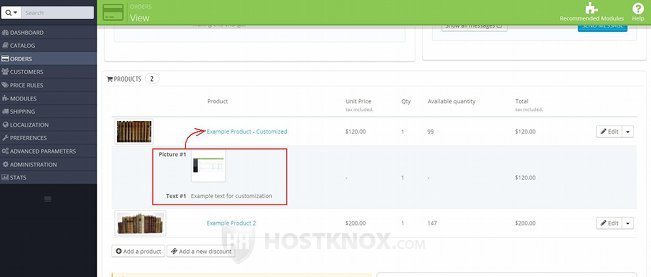
On the page that opens after you click on the View button are all the details about the order. Scroll down the page to the section that lists the ordered products. If a product has images and text for customization, they are listed under the product:

A resized copy of the uploaded image is shown. If you click on it, a window will pop out with which you can either open the image in its original size or download it on your local computer.
Images uploaded by customers are kept on your hosting account in a PrestaShop folder labeled upload. It's in the root PrestaShop directory. If, for example, your PrestaShop is installed directly in the public_html directory on your PrestaShop hosting account (meaning the frontend is accessible at yourdomain.com), then the path to the folder on your hosting account will be public_html/upload. When a customer uploads an image, in addition to the original image a resized copy is created. This smaller copy is the one that's shown on the product page on the frontend and on the page with the order details in the admin panel.
Note that images for product customizations are uploaded before the product is put in the cart. So customers may upload images without ordering the product. This means that with time in the upload folder there may accumulate many images for orders that haven't been placed.
Links to Tutorials and Articles on Managing Products
In addition to the main tutorial for adding and managing products, we also have tutorials explaining all the options available on the form for adding/editing products, as well as some other tutorials related to products:
- how to add and edit products in PrestaShop
- how to add and manage product combinations in PrestaShop
- how to add and manage product features in PrestaShop
- how to add and manage product attachments in PrestaShop
- how to create product packs in PrestaShop
- how to add virtual products in PrestaShop
- how to add and manage product attributes in PrestaShop
- how to add and manage product manufacturers in PrestaShop
- how to add and manage product suppliers in PrestaShop
- how to add and manage product tags in PrestaShop
- how to configure and manage the options for the general product preferences in PrestaShop
There are also some separate articles in our knowledgebase on different issues connected with managing products:
- how to change the number of products shown on category pages in PrestaShop
- how to disable the product comparison function in PrestaShop
- how to hide stock quantities from being displayed on the frontend in PrestaShop
- how to increase the allowed length of product names in PrestaShop
- how to remove the "Add to cart" button from category pages for products with attributes in PrestaShop
- how to remove the "New" text indicating newly added products in PrestaShop
- how to remove the "Sort by" menu from product category pages in PrestaShop
- how to use phpMyAdmin to move products from one category to another in PrestaShop