Magento Static Blocks Tutorial
How to create and manage static blocks in Magento
From your Magento admin panel you can add CMS static blocks and edit the existing static blocks. You can use static blocks, for example, on category pages.
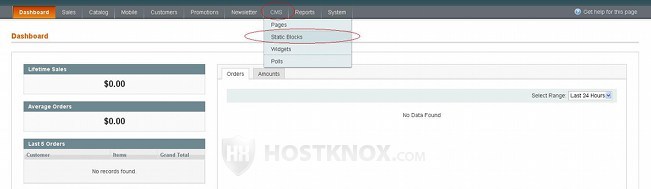
After you log in to the admin panel of your Magento store select the CMS menu and click on Static Blocks:

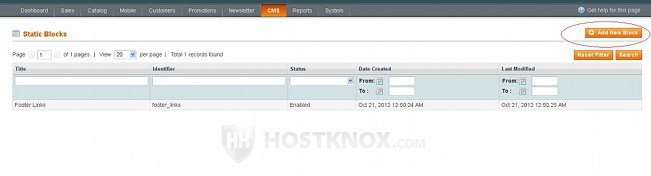
On the page that opens you'll see the existing static blocks listed in a table; in our example, it's just the default Footer Links block. To edit a block just click on its row in the table, then you'll be able to delete it, edit its content, etc. To create a new static block click on the Add New Block button that's above the upper right corner of the table:

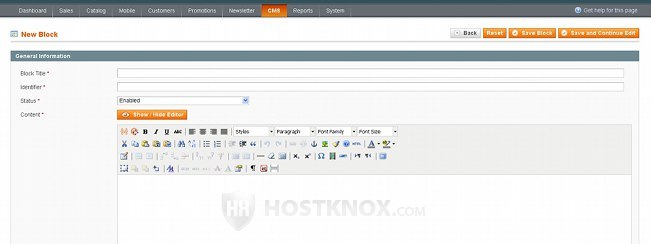
Once you do that the create/edit static block form will appear:

In the field for Block Title type any title for your new static block (e.g. New Block). In the field for Identifier you can type the same name but in order for it to be valid it shouldn't included spaces; for example, you can separate words with underscores (e.g. new_block). The Status drop-down menu should be set to Enabled by default. Then you can use the built-in editor to insert the content of the block. In addition to text you can insert images and media files, widgets, links, etc. If you want to, you can also insert directly a piece of code instead of using the functions of the editor. With the Show/Hide Editor button you can view/change the source code of the static block.
After you're done with the settings click on the Save Block button.