Magento CMS Pages Tutorial
How to create and manage CMS pages in Magento
From the admin panel of your Magento you can create and manage static pages to be displayed on the frontend of your site.
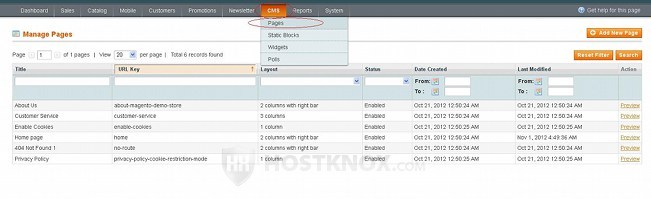
To do this, after you log in to the admin panel go to the CMS menu in the top navigation bar and click on Pages. On the page that opens you'll see a table with the existing pages. Magento comes with several preconfigured static pages (Home page, Not Found, About Us, etc.), no matter whether you've installed sample data or not:

To edit any of these pages click on its row in the table. To create a new page click on the Add New Page button above the upper right corner of the table. There are a few sets of options that can be configured; some of the options are required.
Page Information
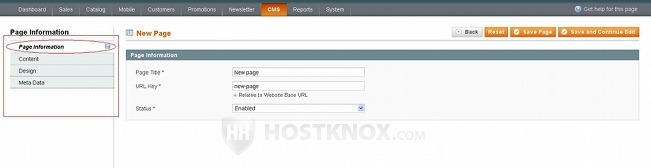
The first settings that are displayed are the Page information settings. You can switch between the different settings by using the buttons on the left:

The general page information settings include:
- Page Title-in the field for this option simply type the desired title for the page (in our example it's New page). This will be shown at the top of the web-browser. There's another option for the content title that's shown above the content of the page itself. We'll come to this later in the tutorial.
- URL Key-here you can specify the path to the page. This is added to the base URL address, and when you save the page this will be the URL address used by customers to access the page. Don't put a slash at the beginning of the path and if there's more than one word, separate them with hyphens. For example, if the URL address of your store is yourdomain.com and you add a page called New page that you want to be accessible at yourdomain.com/new-page, just type new-page in the field for URL Key.
- Status-this is set to Enabled by default. This means that once the page is added it will be accessible on the frontend. If you want to stop any access to the page for whatever reason, just set the status to Disabled.
After you configure these settings you can click on the Save and Continue Edit button and proceed to the next set of options, or you can save the page when you configure all settings.
Content
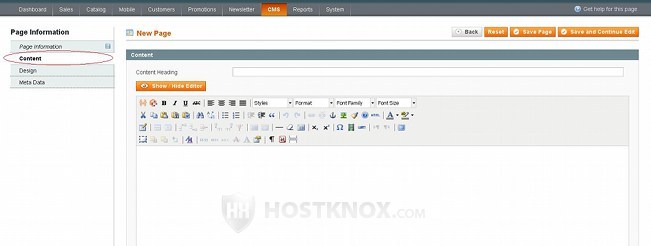
Click on the Content button on the left to insert/edit the content of the page:

In the field for Content Heading you can type a heading for the page. It will be shown above the content of the page. Alternatively, you can just type a heading in the text area for the content. Use the text area and the built-in text editor to type and format the content of the page. The editor has many settings that you can use to format the text in all sorts of ways, to insert links, images, media files, etc. The editor will automatically make the necessary code changes so you don't have to worry about that, but if you want to, you can also view, edit and insert directly the source code with the help of the Show/Hide Editor button.
Design
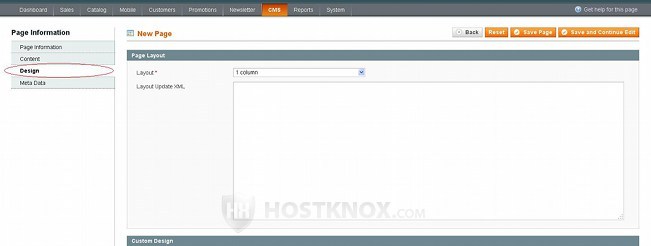
After you're done with the content of the page you can optionally continue with the design settings that you can use to change the layout and design of the page. You don't have to edit these settings in order for the page to be accessible on the frontend; they provide additional flexibility. To configure these settings just click on the Design button on the left. The first section is for the Page Layout:

There are a couple of Page Layout options:
- Layout-you can use this drop-down menu to change the number of columns on the page. It's set to 1 column by default; the 1 column layout includes the content of the page, the logo, the search bar, the top navigation menu and links, and the footer links. There are a few other options that you can select. Empty will show just the heading and content of the page. 2 columns with left bar will show everything shown by the 1 column layout plus the blocks displayed in the left bar. 2 columns with right bar will display everything shown by the 1 column layout plus the blocks that appear in the right bar. The 3 columns layout will display everything shown by the 1 column layout plus the left and right bars. You also have to take into account the layout of the particular theme used by this page.
- Layout Update XML-you can use the text area for this option to insert XML code. This can be used, for example, to remove, add, or rearrange the blocks that appear in the side bars. This should be used only by experienced users.
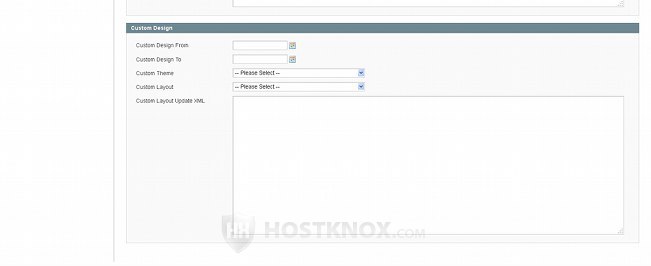
The next design section is Custom Design:

The settings in this section can be used to apply a specific theme to the page:
- Custom Design From and Custom Design To-you can use these two options to set respectively a starting date and an end date for the design change. The selected theme will be automatically applied to the page according to the specified from date and it will be replaced by the old theme according to the to date. If you don't specify a period the change will be active until you select another theme for the page.
- Custom Theme-from this drop-down menu you can select a theme for the page from the ones that you have installed.
- Custom Layout-this option has the same function as the Layout option in the Page Layout section that we already described. You can select the number of columns that will be visible on the page. Keep in mind that this option will take precedence over the Layout option. For example, if you select 1 column from the Layout drop-down menu and you select 3 columns from the Custom Layout drop-down menu, the page will be displayed on the frontend with 3 columns.
- Custom Layout Update XML-this is for inserting custom XML code.
Don't forget that these layout and design changes will apply only to the page that you're creating/editing.
Meta Data
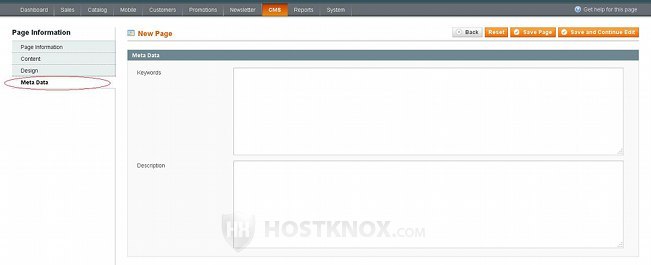
The last button on the left with CMS page settings is Meta Data:

These are optional settings used by search engines:
- Keywords-type keywords relevant to the content of the page.
- Description-in the text area for this option you can type a brief description of what the page is about. This description can be displayed by search engines on search result pages. It will not be shown on the frontend of your site.
After you're done with all the settings don't forget to click on the Save Page button in the upper right corner.