Magento Default Blocks Manual Removal Tutorial
Learn how to remove from your Magento site default blocks and links which cannot be removed through the Magento admin panel
Some blocks and links can be easily removed using only your admin panel, others, however, can only be removed by editing some of the files in your Magento installation directory.
Here we'll use mainly as an example the base Magento theme, but you have to keep in mind that some themes that you can download and use as your default theme can have some blocks which are specific for the particular theme.
N.B.! One of the first things you should remember is that it is not advisable to change the files in your base theme directory because if you upgrade or reinstall Magento, all the files in the base directory will be overwritten. It's up to you, of course, but if you change the files there, you'll have to make all the changes again when, and if, you upgrade Magento.
Magento version 1.4 (and newer ones) uses the so called fall-back hierarchy, which means that Magento looks first for particular files in your custom theme, or any theme that you have set up as your default theme, and if it doesn't find them it uses those from the base theme.
The layout and template files of your base are located in:
app/design/frontend/base/default
And some CSS files and pictures in:
skin/frontend/base/default
Magento comes prepackaged with some other themes with files located respectively in:
app/design/frontend/default/name_of_the_theme (e.g modern)
skin/frontend/default/name_of_the_theme (e.g. modern)
In the default directory with the prepackaged themes there is also a default directory (app/design/frontend/default/default). It's not advisable to change the files there either.
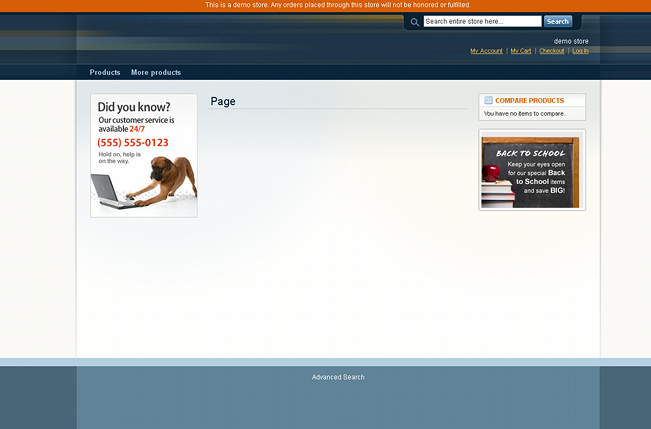
Let's have a look at the default blocks and links that you might want to remove from your site and cannot be turned off with the admin panel:

These include the Compare Products, Back to School and the "dog" blocks from the sides; "Search the entire store here" bar and My Account, My Cart, Checkout and Log in links from the top of the page, and the Advanced Search at the bottom. There are also a couple of sidebars, Recently Viewed Products and Recently Compared Products, that are not visible in the example above and which can be removed without difficulties.
These are all located in .xml files in your base theme (app/design/frontend/base/default/layout).
The "dog", Back to School and Compare Products are located in catalog.xml; the search bar and Advanced Search are in catalogsearch.xml; My Cart and Checkout links are in checkout.xml; My Account and Log in/out links are in customer.xml. Recently Viewed Products and Recently Compared Products are in reports.xml.
The easiest way to remove them in Magento 1.4+ is to create a new theme with a local.xml file which removes all the unwanted elements, or most of them depending on exactly what you want to remove and leave, but we'll come to that later.
First, you can use the directory where all the prepackaged themes are installed (it is also the default directory when you install a new theme using Magento Connect). It's located in app/design/frontend/default. There you can create a theme folder (e.g. newtheme) and inside that theme make a directory called layout, you'll put your local.xml file in it. You can create all the directories with the HostKnox control panel, an FTP client (e.g. FileZilla) or through SSH.
After you have created the directories, you need the local.xml file. You can create it using a text editor (e.g. Notepad). Inside the file you have to paste the following code:
<?xml version="1.0" ?> <layout> <default> </default> </layout>
Then, depending on what you want to remove, you can put between the "default" tags the following lines:
<remove name="right.permanent.callout" /> (for the Back to School block)
<remove name="left.permanent.callout" /> (for the "dog")
<remove name="catalog.compare.sidebar" /> (for the Compare Products sidebar)
<remove name="cart_sidebar" /> (for the Cart Sidebar, can be removed from the admin panel)
<remove name="paypal.partner.right.logo" /> (for the PayPal logo, can be removed from the admin panel)
<remove name="top.search" /> (for the "Search entire store here" bar at the top)
<remove name="footer_links" /> (this will remove the whole second line from the footer links: Site Map, Search Terms, Advanced Search, Contact Us, RSS)
<remove name="checkout_cart_link" /> (removes both My Cart and Checkout links)
<remove name="top.links" /> (removes all the top links: My Account, My Wishlist, My Cart, Checkout, Log in)
<remove name="right.reports.product.viewed" /> (for Recently Viewed Products)
<remove name="right.reports.product.compared" /> (for Recently Compared Products)
So, for example, if you want to turn off the "dog" and Back to School, you have to put the following inside your local.xml file:
<?xml version="1.0" ?>
<layout>
<default>
<remove name="left.permanent.callout" />
<remove name="right.permanent.callout" />
</default>
</layout>
After you put the local.xml file in the layout directory of your new theme you just need to set the new theme as default from your Magento admin panel (System > Design). Then Magento will check for files first in your new theme and look for the rest in the base directory. Don't forget that before you can see the changes on your homepage you'll have to flush the cache (System > Cache Management).
Site Map, Search Terms, Contact Us and RSS links can all be turned off using the admin panel, so you won't have any problems if you choose to turn off only one, two or all of them. The above example with the local.xml file shows you how you can remove the whole second line of the footer links, including Advanced Search, which can't be turned off through the admin panel.
However, you might want to remove just the Advanced Search link without turning off all the rest of the links. Then you'll have to move and edit the catalogsearch.xml file from app/design/frontend/base/default/layout to your new theme to app/design/frontend/default/newtheme/layout. To do this you have to download the file, open it with a text editor (e.g. Notepad) and comment out the following action tag:
<action method="addLink" translate="label title" module="catalogsearch">
<label>Advanced Search</label>
<url helper="catalogsearch/getAdvancedSearchUrl" />
<title>Advanced Search</title>
</action>
To "comment out" means to put "!--" after the first bracket, and "--" (without the quotation marks) before the last one for the particular tag. So in this case it would look like this:
<!--action method="addLink" translate="label title" module="catalogsearch">
<label>Advanced Search</label>
<url helper="catalogsearch/getAdvancedSearchUrl" />
<title>Advanced Search</title>
</action-->
After that upload the edited file to the new directory as specified above. This is all, of course, if you plan to use the base theme. If you are using another one just find the same file in the layout directory for the particular theme and comment out the same passage.
When it comes to the top links (My Account, My Wishlist, My Cart, Checkout and Log in) the process is similar. My Wishlist can be removed and disabled from the admin panel; My Cart and Checkout can be removed together with a "remove" tag in the local.xml file, as shown above, as can also be done with all the links together. Of course, you can turn off just one or any of the top links by commenting out the respective tag in the appropriate file and then uploading the edited file in the layout directory of your new theme (not the base). It's done in the same way as was shown for the Advanced Search link.
My Account and Log in are located in customer.xml file. To remove the My Account link, comment out the following line at the top of the file:
<action method="addLink" translate="label title" module="customer"><label>My Account</label><url helper="customer/getAccountUrl"/><title>My Account</title><prepare/><urlParams/><position>10</position></action>
To turn off the Log in link comment out this line:
<action method="addLink" translate="label title" module="customer"><label>Log In</label><url helper="customer/getLoginUrl"/><title>Log In</title><prepare/><urlParams/><position>100</position></action>
The links My Cart and Checkout are in the checkout.xml file. To turn off the My Cart link comment out the line:
<action method="addCartLink"></action>
It's situated just at the top of the file. If you want to remove the Checkout link, comment out the line just below the previous one. It looks like this:
<action method="addCheckoutLink"></action>
When you're done editing the file just save it and upload it in the layout directory of your new theme. It is also advisable to copy in your newtheme only the files that you need, not all the files from the base.
The principle is the same if you use some other theme that you have downloaded. You can put a local.xml file in the layout directory or comment out code in other xml files (e.g. catalog.xml, catalogsearch.xml, customer.xml, checkout.xml, etc.). If the theme doesn't have a particular xml file, but you can still see on your homepage some of the default elements which cannot be removed with the local.xml file, you can copy the particular file (e.g. catalogsearch.xml, customer.xml, etc.) from the base layout directory to the theme's layout directory and make the changes.
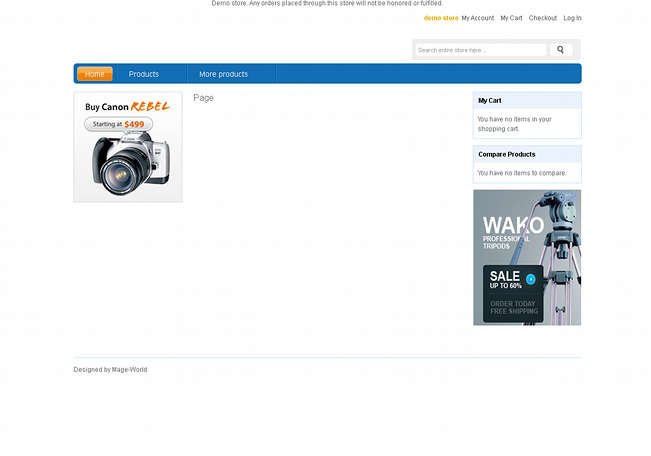
Sometimes if you use another theme there could also be sidebars and blocks, for example, which might be displayed as different pictures than those used in the base theme, but can nevertheless be removed with the same commands in the local.xml file because the code in the theme's files is the same. This can be illustrated with an example from the Magezone theme:

As you can see there are a couple of side blocks (Wako Professional Tripods, Buy Canon Rebel) which obviously are not the "dog" and Back to School from the base theme, but can be turned off with the same code for the left and right callout elements put in the local.xml file because the code used in Magezone's xml files is the same (in this case, catalog.xml). So if you put a local.xml file with the following tags in the layout directory of Magezon, it will remove both blocks:
<?xml version="1.0" ?>
<layout>
<default>
<remove name="right.permanent.callout" />
<remove name="left.permanent.callout" />
</default>
</layout>
There may also be some other default elements specific to a theme, but they can also be removed using the same principles as described above. You may have to look through the theme's files, find the code for the specific element and comment it out.