Joomla Banner Tutorial
How to change or remove the top banner of your Joomla site
As part of the HostKnox Joomla hosting services, we provide assistance with the change or removal of your Joomla banner. All you need to take advantage of this exclusive offer is an active hosting account with HostKnox.
In this tutorial we'll expand on the tutorial about changing or removing the Joomla logo, and we'll show you how to change or remove the whole top banner. As an example again we'll use the templates Beez2 and Beez5 that come prepackaged with every Joomla install pack (version 1.7). Changing or removing the top banner is a bit more difficult than changing the logo because you have to modify the code of some of the template files.
To remove the default banner of the Beez2 template you have to comment out some code in the template's index.php file. You can change the banner image by modifying some code in the personal.css file. The Beez2 folder, with all its template files and folders, is inside the templates folder in the root Joomla directory on your hosting account. If your Joomla files are in a folder called joomla the path to the index.php file would be public_html/joomla/templates/beez_20/index.php. Because the template has many .css files they have a separate directory: e.g. public_html/joomla/templates/beez_20/css. Inside this folder you'll find personal.css.
When it comes to modifying the code of the files you have a few options. HostKnox clients can do it from the Files section of the HostKnox control panel. You can download the file with an FTP client (e.g. FileZilla), then change the code with a text editor (e.g. Notepad) and upload the modified file back in the same folder on the account overwriting the old file.
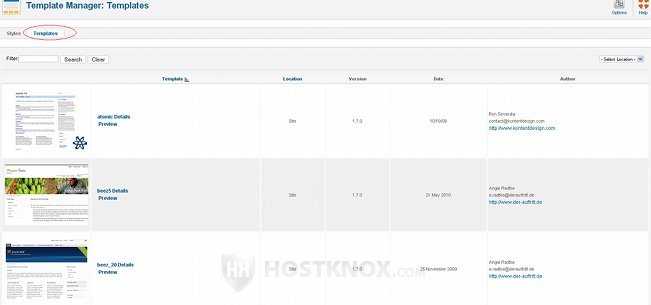
You can also change the code of the template files from the site's backend Template Manager. To do this, log in to your backend, go to the Template Manager (Extensions>Template Manager), then click on the Templates tab in the upper left corner. You'll see a list with all the templates you have installed:

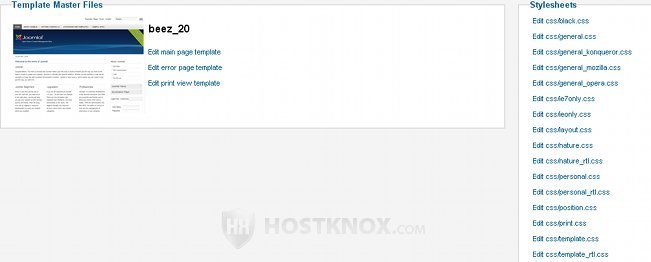
When you click on the name of the template, in our case beez_20 Details, you'll open the page from which you can customize all the template files for the particular template. On the left are the index.php file (Edit main page template), the error.php file (Edit error page template), and the component.php file (Edit print view template). On the right are all the stylesheet (.css) files:

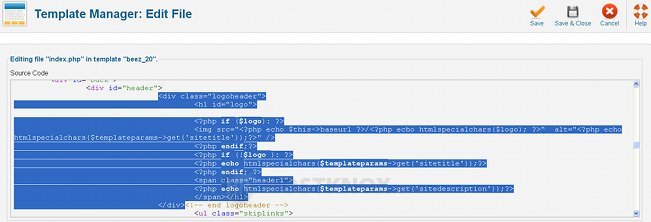
You can remove the top banner of the Beez2 template from the index.php file. Click on Edit main page template and you'll see the code for the file. You can remove the banner (together with the logo) by commenting out the highlighted code shown on the screenshot below:

You can comment the code by adding an exclamation mark and two hyphens (!--) after the first < sign for the string of code and two hyphens (--) before the last > sign for the same string of selected code.
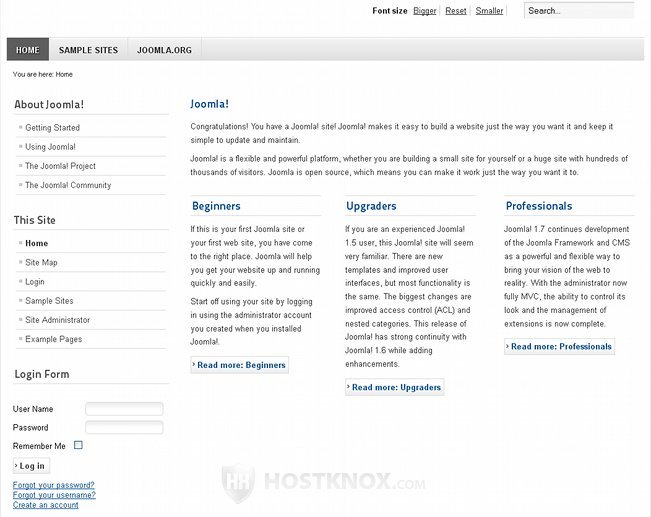
After you do that the respective code in the Template Manager will change its color to brown. Then click on the Save & Close button in the upper right corner to save the changes. Refresh the frontend of the site to see the results:

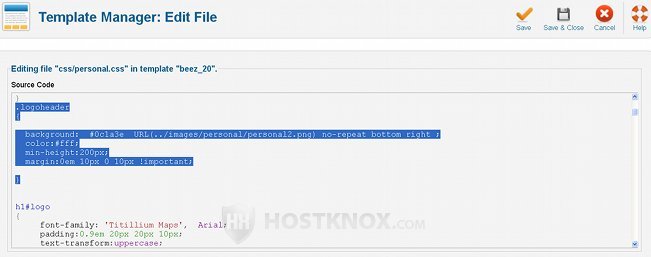
If you want to change the banner image of the Beez2 template, you can do it from the file personal.css. On the Customize Template page of the Template Manager click on Edit css/personal.css and find the highlighted code shown on the screenshot below:

Don't comment out anything. First upload the image you want to use in the respective folder. In this example with the Beez2 template, if your Joomla files are in a folder called joomla, the path would be public_html/joomla/templates/beez_20/images/personal. You can upload the image with an FTP client or, if you are a HostKnox client, through the HostKnox control panel.
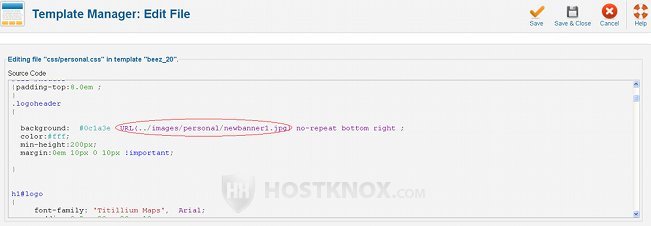
Keep in mind that if you want the banner to be the same size as the default one, first you have to crop and resize the image you want to use with an application such as Gimp or Microsoft Photo Editor, for example. The default Beez2 banner has the dimensions of 1060 x 288 pixels (width x height). After you upload the image, in the line of code for the background just change the name of the default picture with the name of the new image. Don't forget to add the file type to the name: e.g. .jpg, .png, .gif, etc. In our example we'll upload a file called newbanner1.jpg and we'll change the background URL, so that it points to the newbanner1.jpg image, instead of the default personal2.png:

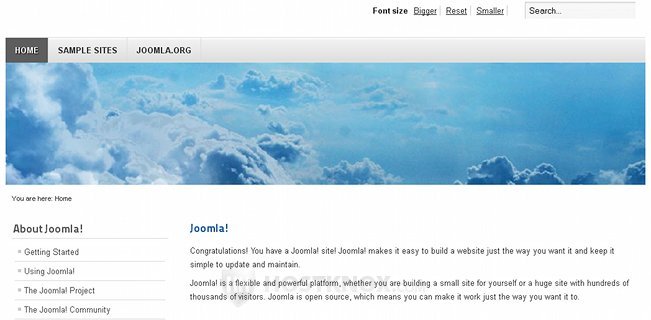
After that we can save the change and refresh the frontend of the site to see the result:

You can change or remove the top banner from the Beez5, the other template that comes prepackaged with Joomla, in a similar way. You can do both things from the index.php file for the template (e.g. public_html/joomla/templates/beez5). So, again go to the Template Manager, click on the Templates tab, then click on beez5 Details to open the page with the template files. After that click on Edit main page template to customize the the index.php file. Of course, you can also edit the file through the HostKnox control panel or via FTP.
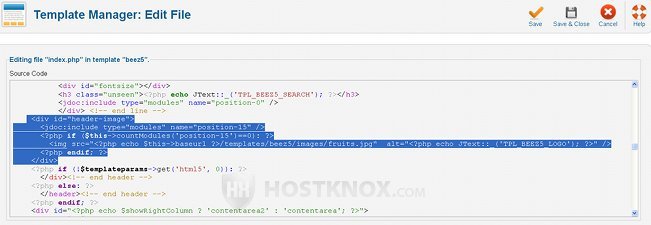
Inside the Beez5 index.php file find the following code:

To remove the header image (top banner) comment out the highlighted code shown in the above screenshot.
Once you do it and you save the changes, the top banner will be gone from the frontend of your site.
To change the image, upload your new image to the respective folder (e.g. public_html/joomla/templates/beez5/images) and then in the above string of code change the name of the default image (fruits.jpg) with the name of the new image and save the changes.
Depending on the template, the code you need to find to change the top banner might be in different files. You should be able to find it either in the template's index.php file or in one of the .css files (e.g. templates.css; personal.css in the case with Beez2). If you use the browser Mozilla Firefox, very helpful is the Firebug extension. With its help you can find the code you need in a matter of seconds.